フォントの感覚で気軽に使えるウェブアイコンはかなり便利。
テキストや見出しの前にちょっとしたデザインを加えたり、シンプルなデザイン素材としておおいに使える。
その昔はアイコン画像を配置するしかなかったが、ウェブアイコンの登場で画像配置のようにファイルサイズも気にしないで使えるようになった。
おすすめのウェブアイコン
実際に一番使っているし、超定番がFont Awesome。
CDN対応なのでサーバー上に設置する必要もなく、通常のCSSファイルを読み込むのと同様にhead内などに一文追加するだけ。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
古いバージョンの4なら全部無料で使えるし、種類も豊富(675種類)で十分使える。
設置方法は2つ
コードを直接書き込む
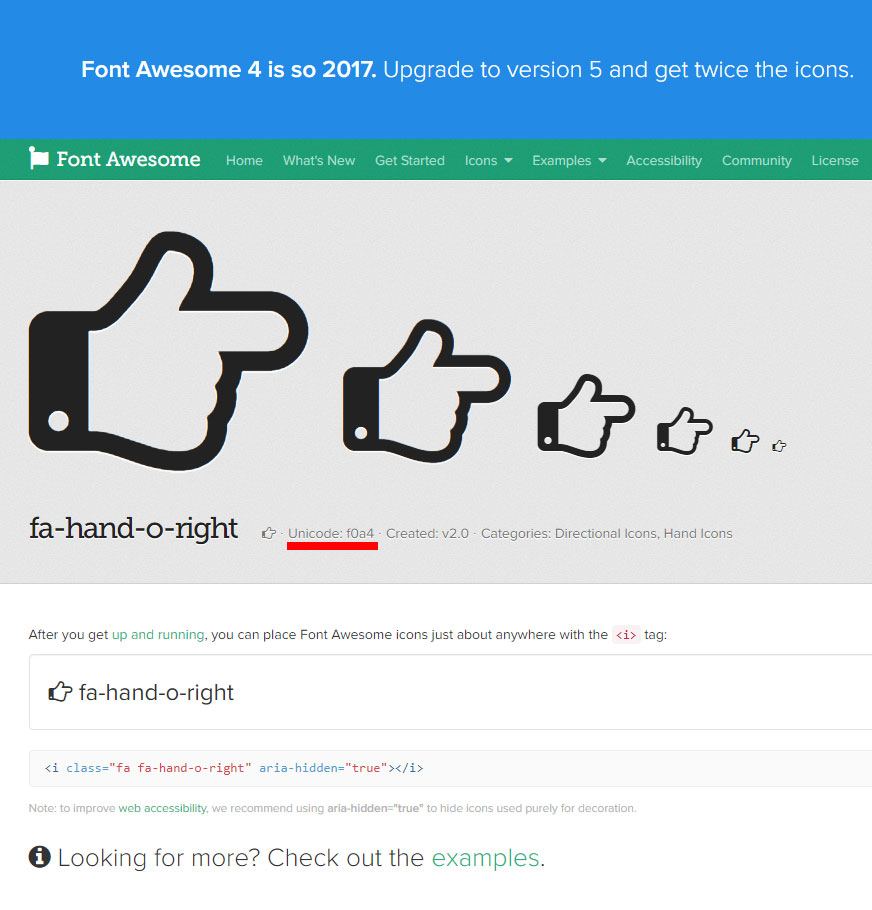
<i class="fa fa-hand-o-right" aria-hidden="true"></i>
試しに指差しアイコンなら…
こんな感じで表示されます
CSSの疑似要素を使う
リストの先頭など、複数に同じアイコンを設置する場合に便利なのが、::before, ::afterなどを使って配置する方法。
- 早い!
- うまい!
- 安い!
【CSS】
#icon li:before {
margin-right: 0.3em;
font-family: FontAwesome;
content: "\f046";
}
【HTML】
<ul id="icon"> <li>早い!</li> <li>うまい!</li> <li>安い!</li> </ul>
CSSに記述の「f046」はFont Awesomeの各アイコン詳細ページの「Unicode」のところをコピペ。

色もサイズも変更OK!
前述のようにテキストの前などに配置すると、スタイルはそのテキストに準じるので、サイズや色は同じだが、アイコンごとに変更も可能。
例えばフェイスブックのアイコンをそのまま表示させると、この文章と同じサイズと色で表示される。
これをデカくてフェイスブックっぽい色にするには、以下のようにスタイルを追加。
<i class="fa fa-facebook-official" aria-hidden="true" style="font-size:100px ;color:#1a77f2"></i>
ロゴが古いですが気にせず、以下のような記述でもOK。
i {
font-size:100px ;
color:#1a77f2
}
サイズ変更方法その2
直接アイコンのコードを入れる場合は、「fa」と同列のクラスにサイズを足せばサイズ変更可能。
順にfa-lg、fa-2x、fa-3x、fa-4x、fa-5xとある。
<i class="fa fa-camera-retro fa-lg"></i>
fa-lg
fa-2x
fa-3x
fa-4x
fa-5x
さらにアイコン回ります
Font Awesomeのアイコンリストには「Spinner Icons」があって、歯車など回転させるのに使えそうなアイコンがある。
<i class="fa fa-cog fa-spin fa-3x fa-fw"></i>
クラスに「fa-spin」を足すだけなので、他のアイコンでも回ります。
意味はないけど…。
<i class="fa fa-camera-retro fa-spin fa-3x"></i>
CDNはまさかの時に怖いというあなたに
CDNなので、Font Awesomeのサーバーが落ちたり、Font Awesomeが「提供やめた!」となったら表示されなくなってしまう…。
ということで、ライブラリをダウンロードする方法もあるのです。
バージョン4のダウンロードはこちら。