動きのあるウェブサイト制作を目指して、クリックすると背景が暗転してコンテンツが浮かび上がるモーダルウィンドウを実装しよう。
モーダルウィンドウとは
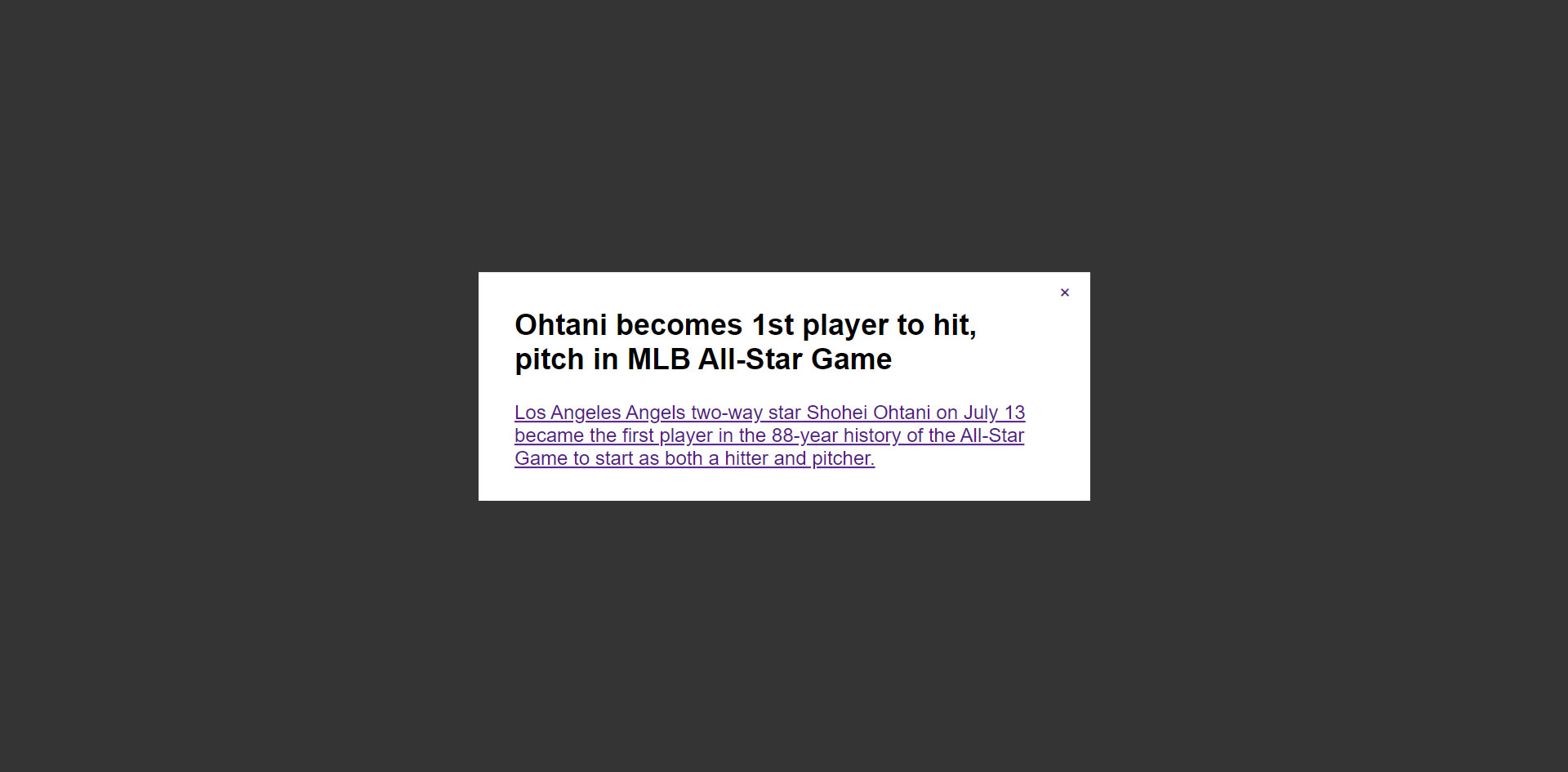
モーダル(modal)ウィンドウは、元のウィンドウの上に別枠で表示されるウィンドウのこと。
主な目的としては以下の2つ。
・重要な情報への注意を喚起
・必要な入力がなされるまで、アプリケーションの実行をブロック
元のウィンドウの上にあるボタンなどをクリックすることで、見てほしいコンテンツを表示し、表示している間は、元のウィンドウの操作はできなくなるという訳。
早速実例
専門家でない限りコピペで済むのが一番!ということで、定番のjQueryを使ってみよう。
サイト上にボタンを設置して、それをクリックすることで、画像や文章などのモーダルウィンドウが立ち上がる。
せっかくなので複数のモーダルウィンドウを設置するパターンにしてみた。
【HTML】
<button id="openModal">クリックしてね!その1</button>
<!-- モーダルエリアその1ここから -->
<section id="modalArea" class="modalArea">
<div id="modalBg" class="modalBg"></div>
<div class="modalWrapper">
<div class="modalContents">
<h1>モーダルコンテンツその1</h1>
<p>モーダルコンテンツその1の内容がここに表示されます。</p>
</div>
<div id="closeModal" class="closeModal">
×
</div>
</div>
</section>
<!-- モーダルエリアその1ここまで -->
<button id="openModal02">クリックしてね!その2</button>
<!-- モーダルエリアここから -->
<section id="modalArea02" class="modalArea">
<div id="modalBg" class="modalBg"></div>
<div class="modalWrapper">
<div class="modalContents">
<h1>モーダルコンテンツその2</h1>
<p>モーダルコンテンツその2の内容がここに表示されます。</p>
</div>
<div id="closeModal" class="closeModal">
×
</div>
</div>
</section>
<!-- モーダルエリアここまで -->
【java】
<!-- ↓jqueryの読み込み -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!-- ↓1つめのモーダルウィンドウ -->
<script type="text/javascript">
$(function () {
$('#openModal').click(function(){
$('#modalArea').fadeIn();
});
$('#closeModal , #modalBg').click(function(){
$('#modalArea').fadeOut();
});
});
</script>
<!-- ↓2つめのモーダルウィンドウ -->
<script type="text/javascript">
$(function () {
$('#openModal02').click(function(){
$('#modalArea02').fadeIn();
});
$('#closeModal , #modalBg').click(function(){
$('#modalArea02').fadeOut();
});
});
</script>
【CSS】
.modalArea {
display: none;
position: fixed;
z-index: 10;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.modalBg {
width: 100%;
height: 100%;
background-color: rgba(30,30,30,0.9);
}
.modalWrapper {
position: absolute;
top: 50%;
left: 50%;
transform:translate(-50%,-50%);
width: 70%;
max-width: 500px;
padding: 10px 30px;
background-color: #fff;
}
.closeModal {
position: absolute;
top: 0.5rem;
right: 1rem;
cursor: pointer;
}
ちょっと補足
モーダルウィンドウが立ち上がるのはボタンなので、デフォルトだと背景や罫線が入ってしまう。
ということでボタンをリセットしたいなら以下のCSSを追加しよう。
button{
background-color: transparent;
border: none;
cursor: pointer;
outline: none;
padding: 0;
appearance: none;
}